
In this tutorial, I will show how to create a basic story on the website with no pictures, tables, lists, code listings, or other HTML. With the information in this tutorial, you should be able to post a simple quick and dirty story on the club website, such as 90% of the stories published in the first 2-1/2 years of this website being hosted using drupal but not a fancier page such as this tutorial page or some of my recent postings. You might have been hoping I would show you how to do those right away, but you need to walk before you can run.
- The site is run by a program called “drupal”
- Obtain a username/password if you don’t already have one
- Login. Go to https://www.albemarleradio.org/user/ or use the new login prompt that should now appear on the left sidebar if you aren’t already logged in.
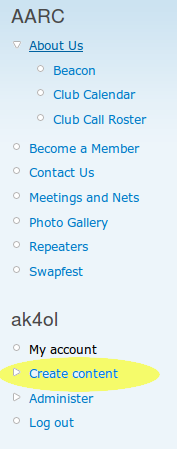
- Now select “Create Content” from the left sidebar under your username/callsign. This is illustrated and highlighted in the picture on the right (if the picture is to small, click on it to enlarge).
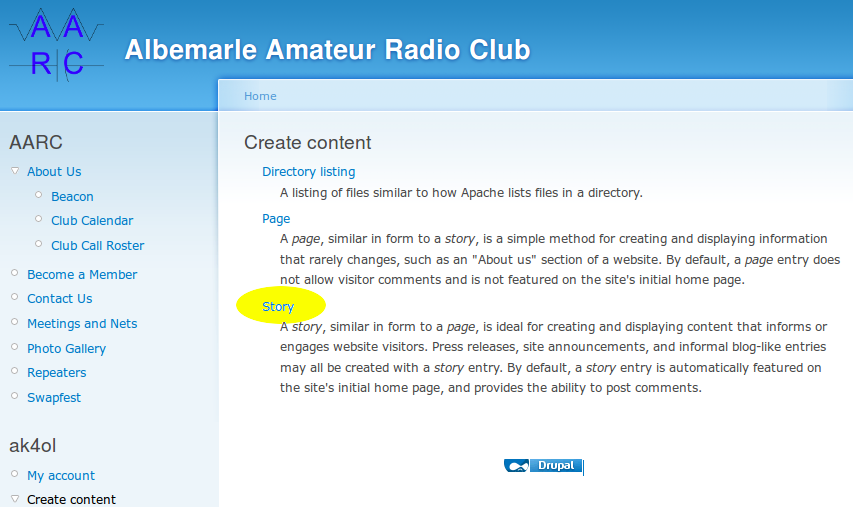
- Now select “story”. A story will appear on the home page but eventually scroll off as new content is posted, though you can still go back to older stories. A “page” is used for more permanent content. You may not have permission to create a page but an administrator can promote it. I have also created entries that had the properties of both (field day press release was made a menu item until field day passed). But “story” will usually do.

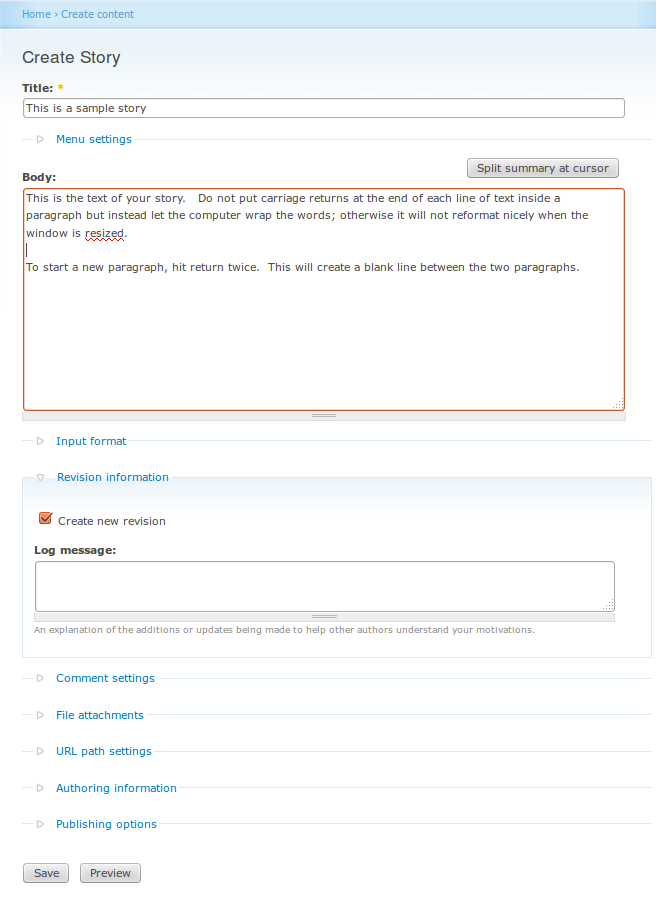
- Now you find yourself on the page where you can edit your story.
 Now would be a good time to right click on the image above. Right click on it and select “Open in New Window” or “Open in New Tab” (your browser may vary) so you will have it to refer to. if your screen is small, you might want to then print it and close that tab. Or, instead of using the picture to refer to, if you are logged into the website you can launch the real thing by right clicking on the “Create Content” menu item in the sidebar and then select “Open in New Tab” or “Open in New Window”. But, if you prefer, you can just scroll back to the image. If you use the static image, just remember it is not real and it won’t respond when you click on it. By the way, I have cropped the header, sidebar, and footer off that image so you only see the section we are interested in and the rather heavy handed outline is so it won’t blend into the page (which is a problem, otherwise).
Now would be a good time to right click on the image above. Right click on it and select “Open in New Window” or “Open in New Tab” (your browser may vary) so you will have it to refer to. if your screen is small, you might want to then print it and close that tab. Or, instead of using the picture to refer to, if you are logged into the website you can launch the real thing by right clicking on the “Create Content” menu item in the sidebar and then select “Open in New Tab” or “Open in New Window”. But, if you prefer, you can just scroll back to the image. If you use the static image, just remember it is not real and it won’t respond when you click on it. By the way, I have cropped the header, sidebar, and footer off that image so you only see the section we are interested in and the rather heavy handed outline is so it won’t blend into the page (which is a problem, otherwise). - Enter your title in the space provided. Use a sensible title.
- Type the paragraphs of your article in the “Body:”. As it says in the sample paragraphs, I typed let the computer wrap words at the end of the line, don’t hit the return key until you want to start a new paragraph, then hit it twice. If you need something to be on a separate line, then hit return after each line. For URLs, just type the URL and it will automatically be converted to a clickable link. Be wary of putting punctuation immediately after the URL or it might include it in the URL;sometimes it gets it right but this is the kind of thing that is known to cause problems on some sites.
- Avoid putting email addresses in the story. Especially mine :-). Drupal tries to mangle them so spammers won’t find them but it isn’t very hard for spammers to reverse that.
- Before we go further, a warning: don’t use the browser back button or click on links in your preview or other menu items that will take you away from the page where you are editing your story; there is no guarantee it will be there when you get back. You can right click on links and select “Open in new tab”.
- Hit the preview button at the bottom to see what your page will look like.
- Intro to folds: Stories are divided into two parts. The first part, the “teaser” appears on the front page of the AARC site. You have to click “read more” to see the full story. The teaser should not be too large – it is for the skimmers. Think of the front page of a newspaper. You have a little bit of the story, then it says “continued on page A17” to leave room for more content. It is nice if the teaser includes a picture but that is a subject for a new lesson. Also, the entire teaser may appear on some RSS feeds (we aren’t there yet). The teaser should have enough to entice people to read the story, if it is pertinent to their interests and sometimes convey important information that shouldn’t be missed. It should give a hint of the flavor of the story. The division between the teaser and the rest of the story is called the “fold” and the two parts are also called “above the fold” and “below the fold”.
Position the cursor where you want the fold to be in your text input (not the preview) and click the button above the text input area that says “Split summary at cursor”. Then hit the preview button again.Some sites have very small teasers, one paragraph or even smaller. Some sites put the whole story on the front page but usually don’t have huge stories. I have put some fairly large teasers (I even had to up the maximum teaser size in the configuration for one) lately, since I have posted a lot of what could be considered “feature stories” and also the text size balanced the image size. Some of my teasers lately were longer than most of the stories that had previously been published here.
- You will notice that there are little blue lines with arrows next to them that say things like
- Menu settings
- Input format
- Revision information
- Comment settings
- File attachments
- URL path settings
- Authoring information
- Publishing options
Most of these are folded but unfold when you click on them showing the available settings. We will
leave most of them alone for now. - click on the one that says “Comment settings”. Click on “Read/Write”. If you fail to
do this, people won’t be able to post comments on your story. The one that says “Input format”
is important, in the future you may need to change that to “Full HTML” to use some of the more
advanced formatting options but for now you can probably leave it as it is. - If you need to attach any files, this section will tell you how; if you are trying to post a simple article now, you might skip it until you need it. Click on file attachments, click the “Browse” button to enter the filename on your computer, then click the “attach” button and wait for the upload to finish. Then do the same for any other files. Bear in mind that the way the software is setup, all attachments are dumped in the same directory, so it is best to use a filename that is distinguished from the filenames others would use. “frequencies.csv” might be used by many and may get rewritten to something like “frequencies_3.csv” due to filename collisions and it isn’t obvious when an admin is looking at the directory or when someone else downloads the file to their computer. Something like “ak4ol_charlottesville_repeater_frequencies.csv” would be more informative. Rename the file on your computer before you upload it. Note that the program will only let you upload a limited number of file types; the list of currently configured file extensions will be displayed in the fine print above the “attach” button. If you need to upload a type of file not listed, contact an admin to have it added to the list or explain why that isn’t a good type of file to share in the first place. The restrictions on filetypes are largely to prevent sharing files that tend to be heavily virus laden but they also can discourage sharing file types that other people can’t use because they are in proprietary formats that can’t be read by others today, let alone tomorrow. Oh, you are limited to a 7MB maximum file size and it that limit is imposed by PHP not drupal.
- Now expand the section that says “Publishing options”. To post a story on the front page,
“published” and “Promoted to front page” should be checked and “Sticky at top of lists” should normally not be checked. But we can play some tricks here if you want to practice editing a story without actually messing up the front page with your scribblings. You can uncheck all the boxes, in which case nobody can see it but you and the admin and then only if you go looking for it and know the secret hiding place (Note to admins: look under administer -> content). The way the site is configured, the page will not appear on some list of unpublished drafts. You need to record the URL, which will appear in the address bar of your browser immediately after you hit save and will probably look like this:
https://www.albemarleradio.org/node/130. You can’t send that URL to your friends (unless they are admins) to look at it since as an unpublished story drupal will refuse to show it. But as long as you save that URL, you can come back and edit it latter for publication or just to play with it. You can also click “Publish” but uncheck “Promoted…” and “Sticky…”. In this case, your story will not appear on the front page but you can send the url to someone for comments or review (and it can now be found by others using the tracker). By the way, if you do actually promote your story to the front page later, your story may need to modify the publication date or it may appear below stories that were published after you saved your first draft. “Sticky…” is a special option you won’t normally use. This keeps the story at the top of the front page. This can be used to keep a FAQ (Frequently Asked Questions) or special event page at the top even when new stuff is published (I used this temporarily on the page I had created for the public about field day so it would be the first thing they saw when they came to the site). - If you want to save a scratch article uncheck “Promote…” and maybe “Publish” as well and hit the save button. If it is just your scratch page for testing changed the title so it starts with somethnglike “Sandbox:” so we can see in the admin moderation lists or in the tracker that it isn’t to be taken seriously. Note that due to a configuration change, your page which is not published on the front page can be seen by other users who go looking for your content and can be found and indexed by google and other search engines.
- As things are currently configured, anyone who has an authenticated login can publish a story to the front page. This could change in the future. If you actually have a story worth doing this with, make sure “Publish…” and “Promote…” are checked under Publishing Options and then hit Save. You can edit it later if you need to. And so can anybody else with a login (as currently configured).
- Once saved, drupal will show you your full story as it normally appears except with a note at the top saying it was just saved. Click on the “Albemarle Amateur Radio Club” banner at the top of the page to go to the front page and see how it works there.
.
The simple story being shown being written has been published but not promoted to the front page.
https://www.albemarleradio.org/node/130
You can see how it appears. You can click on “edit” to see it in the editor window.
Note that I have tentitively enabled the “tracker” module. So now you can see your recent posts (and other peoples) using the “recent posts” item on the menu under your username on the left sidebar. Note that if you save a page without “Publish…” selected, it will not appear there but if you publish a page without promoting it to the front page, it will appear in the recent posts for you or others to find if they go looking. From “Recent Posts” you can track either all posts by anyone or all posts by you. If you click on a users name (where it is displayed by the software, not by a user’s writing, such as on their byline on a story) and go to their user page, you can click “track” and see their publications. So, now we do sort of have a very primative personal blog feature. However, it will be displayed only as a list with no teasers and may not be seen by most users unless they make an effort to find it. However, a published but unpromoted page is less secret now (not that anyone appears to be using that).
https://www.albemarleradio.org/tracker
https://www.albemarleradio.org/user/586/track
So, what is this “drupal” thing? It is what is known as a content management system. Ok, so what is a content management system? To be honest, the programmers who develop them aren’t quite sure and have been debating that. They are a way of letting lots of people post to a website while actually giving them limited privileges on the web server. It has a blog flavor, so the website tends to look like a single user blog but it can do other stuff. Drupal has a core, that doesn’t do a lot that the user can see and thousands of modules, mostly built by third parties, that run on top of that core. Lots of other stuff, but not necessarily easily. It is also an outdated version. We are running Drupal 6 but the current major version is Drupal 7 and Drupal 8 will be out soon. And some of the extra stuff we should install changes a lot between major versions.
Drupal as it exists here basically creates a single blog that multiple users can post to. Each user doesn’t have their own separate blog as well, as they do on many other sites including some managed by drupal. Drupal 6 has a “blog” module that lets each user have their own blog. But that goes away in the new version, though apparently this will be taken over by the node module.
Creating a “page” which is less ephemeral content linked on the menus you see on the left sidebar is very similar to creating a story. Except that most of you don’t actually have the permission to promote it yourself and will need to get an admin to do it after you have created a story.
What about a wiki? A wiki is collection of web pages that any user can edit. Wikipedia is the most famous example. We don’t have a wiki, per-se, but since the permissions are set so that any user can edit any story or page, whether it was created by them or someone else, we actually have primitive wiki capabilities. Just create a story and announce that you want others to collaboratively edit it. The system keeps track of who makes what changes and provides the ability to undo changes. We could add the wikitools module (which has pledged to promptly have a drupal 8 version) and maybe some other module to provide some of the same functionality as other wikis. We could use a wiki for lots of things. One example would be maintaining some info about our repeaters.
Thus, in drupal, you create a “node” containing content. It could be a blog entry, a page, a wiki, a calendar event (we don’t have a calendar module yet), etc. but it is handled rather similarly.
For admins: If you uncollapse the “URL Path Settings” when editing/posting a story you will see that we have the ability to create more sensible urls than https://www.albemarleradio.org/node/130/ such as https://www.albemarleradio.org/field_day_2013.
